士業のネット営業の教科書「侍バイブル」
- » ホームページ制作 » 月41件のお問い合せ獲得!ランディングページの作り方:事例あり
対象:弁護士、税理士、司法書士、行政書士、社会保険労務士、その他全士業

ランディングページは、「お客様にアクションを起こしてもらう(簡単にいえば、お問い合わせをしてもらう)」ために最適なページです。
例えば、お客様に
- 無料相談の申し込み
- 仕事の依頼のお問い合わせ
- セミナーの参加申し込み
などをしてもらいたい時、ランディングページは大きな力を発揮します。
しかし、
- ランディングページの作り方が分からない…
- どういった内容を盛り込めばいいのか分からない…
とお悩みの方も多いかと思います。
ランディングページは、たった1ページで、お客様に「申し込みたい!」と思ってもらわなければならないため、通常のページとは異なる作り方をします。
ここでは、サンプルを見ながら、効果的なランディングページの作り方について解説いたします。
最後に、ランディングページの無料作成ツールもご紹介しておりますので、作り方を学んだら、早速チャレンジしてみてくださいね。
1.ランディングページの効果
まず、具体的な作り方をご紹介する前に、ランディングページの効果についてご紹介させて頂きます。
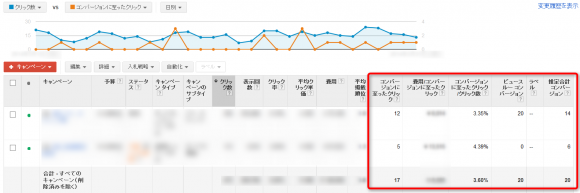
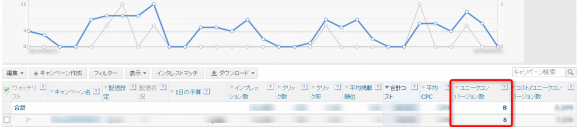
以下は、弊社のクライアント様のPPC運用データです。
【グーグルアドワーズの運用データ】
【ヤフープロモーション広告の運用データ】
データをご覧頂いてお分かり頂けます通り、1ヶ月の間に、合計28件ものコンバージョン(お問い合わせ)が発生していることがお分かり頂けるかと思います。
(実際は、データとして測定できないコンバージョン(電話でのお問い合せなど)があるため、これより多いお問い合せがきていることになります。クライアント様に直接確認させて頂いたところ、この月は41件のお問い合せだった、とのことです。)
このように、ランディングページの効果的な作り方を実践し、しっかり作りこむことで、抜群の集客効果を発揮してくれるのです。
2.ランディングページの作り方:12個のポイント
それでは、ここからはサンプルを見ながら、実際にランディングページの作り方と、全体の流れを解説していきます。
(サンプルのランディングページはこちら)
>> http://sample001.samurai-example.com/lp/

- 2-1.キャッチコピー
- 2-2.問題提起
- 2-3.行動しないデメリットの明示
- 2-4.特徴・強み
- 2-5.お客様の声(社会的証明)
- 2-6.料金とサービス内容
- 2-7.サービスの流れ
- 2-8.事務所地図・アクセス
- 2-9.よくあるご質問
- 2-10.資格者のご紹介
- 2-11.追伸
- 2-12.レスポンスデバイス
2-1.キャッチコピー
まずはじめに、アクセスしてきたお客様を惹きつけるためにも、キャッチコピーが必要になります。(ランディングページの作り方のうち、もっとも重要な項目と言えます)
キャチコピーで重要なポイントは、お客様に「あ、ここなら私の悩みを解決してくれそうだ!」と感じていただくことです。
要するに、お客様に「自分(お客様ご自身)にとってメリットがありそうだ!」と感じていただく必要がある、ということです。
そのためには、例えば
- 信頼と実績の~~税理士事務所です。
- お客様の笑顔が、私たちの喜びです。
のような、曖昧で、何を言いたいのかわからないようなキャッチコピーはやめましょう。
こういった曖昧な表現や、かっこよさを追求したようなキャッチコピーは、お客様には響きません。
お客様は、自分の悩みを解決するために士業の先生を探しているのです。
例えば、新宿で税理士を探しているお客様は、「最近、会社の税務がいっぱいいっぱいになってきた。新宿に、いい税理士はいないかな?」のような悩みを抱えて「新宿 税理士」のようなキーワードで検索するのです。
であれば、キャッチコピーでは「新宿で税理士をお探しなら、私たちにお任せ下さい」と伝えてあげるのが、最もシンプルで、かつお客様が求めている答えになるのです。
このキャッチコピーを見たお客様は、「そうそう、私は新宿で税理士を探していたんだよ!ここは私の力になってくれそうだ」と感じてくれ、ランディングページの内容を読み進めてくれるようになるのです。
効果的なキャッチコピーの作り方については、下記の記事もご参照下さい。
>> お問い合わせ増に直結する、キャッチコピーの作り方
>> 士業のキャッチコピー:お客様をハートキャッチ!する2つのポイント
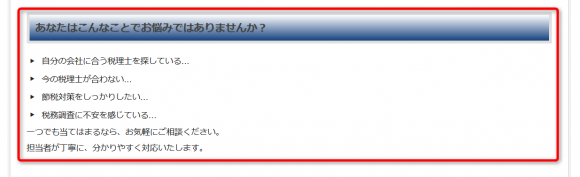
2-2.問題提起
キャッチコピーの次は、「問題提起」を行います。
ここでは、お客様が抱えている悩みを列挙して、「そうそう、私はこれに悩んでいるんだよ!」と共感してもらうことが重要なポイントです。
そのためには、「キーワードから逆算して、お客様の悩みを予想する」ことが大切になります。
このサンプルのランディングページは、「新宿 税理士」というキーワードでで検索してきた人に見てもらうことを想定しています。
「新宿 税理士」で検索するということは、「新宿で税理士を探している、相談したい」人であると考えられます。
「新宿で税理士を探している、相談したい」と考えている人の悩みとしては、
- 税理士をはじめて探している
- 今の税理士から変更したい
- 節税に興味が出てきた
- 税務調査が来るらしいから、なんとかしたい
などが考えられますよね。
なので、このランディングページには
- 自分の会社に合う税理士を探している…
- 今の税理士が合わない…
- 節税対策をしっかりしたい…
- 税務調査に不安を感じている…
といった問題提起をしているのです。
(このように、キーワードから逆算して書くことが重要で、決して適当に並べているわけではない、ということです。)
お客様が心の中に抱えている悩みを書いてあげることで、「この事務所は、私のことを分かってくれている。信頼できそうだ」と感じてもらえるようにしましょう。
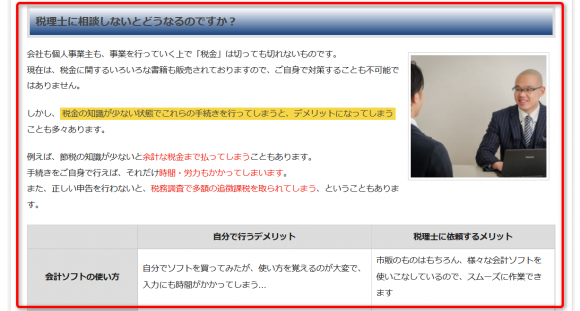
2-3.行動しないデメリットの明示
人間が行動する理由は、「メリットを得るため」か「デメリットを避けるため」のどちらかと言われています。
中でも、「デメリットを避けるため」の方が、人間にとって、強い行動理由になります。
多くの場合、お客様は「悩んでいるけど、今すぐ解決しなきゃいけない問題でもないしなぁ」のように、行動することをためらいます。
しかし、そのまま悩んでいても何も解決しませんし、下手をしたらもっと状況が悪化してしまう恐れもありますよね。
だからこそ、ここで「行動しないデメリット(つまりこのサンプルで言えば、税理士に相談しないデメリット)」を伝えて、お客様に行動する理由を教えてあげることが重要なのです。
- 相談しなかった時のデメリット(自分で解決しようとした時のデメリット)
- 相談した時のメリット
を、表にしてまとめてあげると、見やすく、分かりやすくなります。
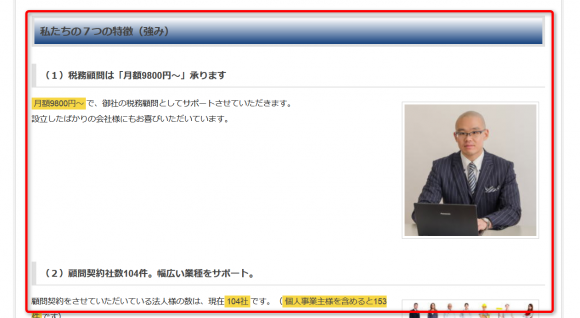
2-4.特徴・強み
ここでは、事務所の特徴や強みを伝えていきます。
重要なのは、
- 具体的に書くこと
- お客様が得られるメリットを伝えること
の2つです。
例えば、「信頼と実績の~」という表現は、具体的ではなく、曖昧なのでやめましょう。
お客様は、「信頼と実績の~」と言われても、何の良さも感じてくれません。
ではなく、「実務経験30年、顧問契約社数104社」のように、数字を入れるなどして具体的に書くことで、よりお客様の心に響く表現になります。
特徴や強みの伝え方としては、以下の記事もぜひご参照下さい。
>> ベネフィットライティングのススメ(お客様が得られるメリットを伝える方法)
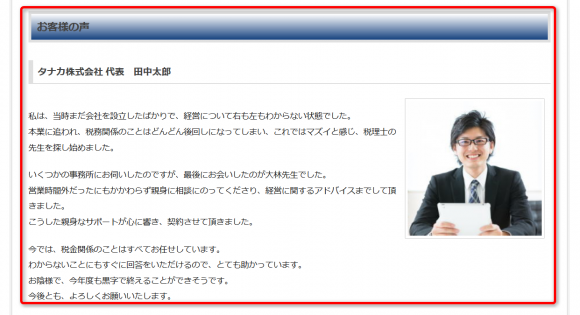
2-5.お客様の声(社会的証明)
お客様の声や、推薦者の声といった「社会的証明(第三者から見た事務所の評価)」があると、より信頼感をアップさせることができます。
お客様の名前や、お写真なども含めることで、より効果が高くなります。
なお、お客様の声のポイントについては、以下の記事をご参照下さい。
2-6.料金表
料金を明記しておくことは必須です。
お客様は、料金が書かれていないサービスを申し込むのは怖いので、書かれていないだけで、一気に反応率が下がります。
(値段が書かれていないお寿司屋さんとかに入るのって、勇気が入りますよね。それと同じことです。)
もし、お客様ごとに料金が異なるようなサービスの場合には、参考料金を載せておくことをお勧めします。
例えば、税理士の顧問契約サービスであれば、「年商~~万円、従業員数~名の場合は顧問料~~万円」のような参考料金をいくつか記載しておくのです。
こうすることで、お客様は「あ、自分はこの参考例に近いから、だいたいこれくらいの料金になるんだな」と安心感を持ってくれるので、お問い合せをしてもらいやすくなります。
料金表については、以下の記事も合わせてご覧ください。
2-7.サービスの流れ
お客様は、「どのような流れでサービスが進んでいくのか?」が分からないので、大きな不安を抱えています。
人間は、初めてのことは特に、全体像が把握できていないと、不安に感じるものです。
そのため、お客様がお問い合わせをしてから、どのような流れでサービスが進んでいくのか?を明示しておきましょう。
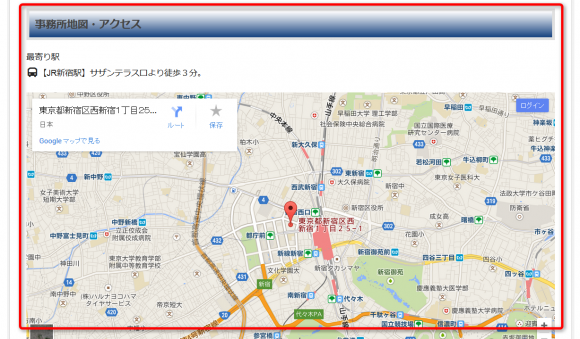
2-8.事務所地図・アクセス
特に来所型(お客様が事務所に来る)の場合には、アクセス情報は必須です。
先生にとっては毎日通っている職場かもしれませんが、お客様にとっては初めて行く場所です。
- 駅からの道順はどうなっているんだろう?
- 車で行きたいんだけど、駐車場はあるのかな?
などの不安を解消してあげるためにも、事務所地図・アクセスを記載しておくとよいでしょう。
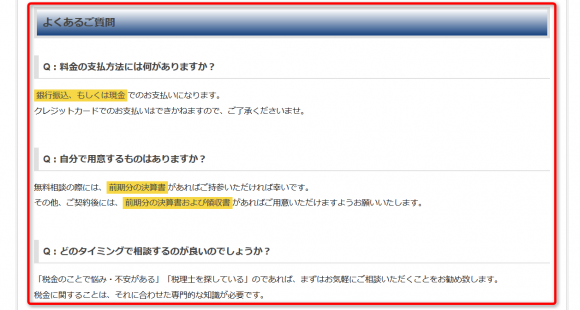
2-9.よくあるご質問
サービス内容について、お客様からよく頂く質問があれば、ここに列挙しておきましょう。
ただ、「よくあるご質問」は、ただ単に「お客様からよく質問されること」を列挙するだけでは、あまり意味がなくなってしまいます。。
「よくあるご質問」の真の目的は、「お客様の心の中の言い訳を解消してあげる」ことです。
詳しい作り方のポイントについては、下記をご参照下さい。
>> 「よくあるご質問」で、ホームページの反応率を上げる方法
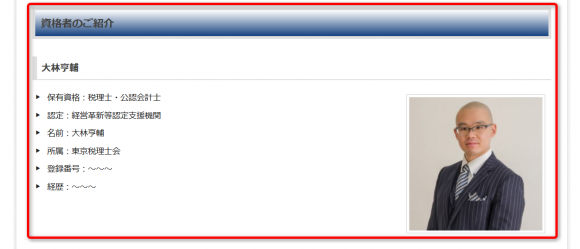
2-10.資格者のご紹介
士業は、「人が商品」です。
お客様も「どんな人が対応してくれるのか?」「どんな人が運営しているのか?」をとても気にしています。
そのため、資格者の紹介(スタッフ紹介)を載せておくことをお勧めします。
- 保有資格
- 受けている認定
- 経歴
といった項目は、お客様に安心感を持ってもらえると共に、「これだけたくさんの資格があるなら信頼できそうだ」「素晴らしい経歴を持っているから、安心してお任せできそうだ」のように、信頼感のアップにもつながります。
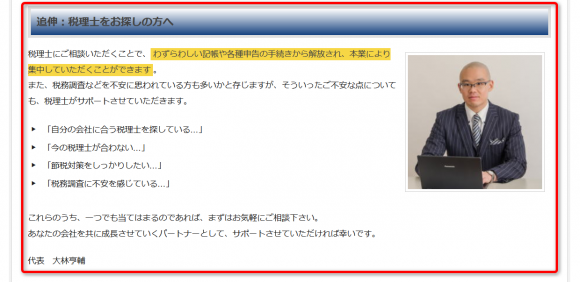
2-11.追伸
追伸では、「お客様が得られるメリット」を再度明記しておきましょう。
「相談することで、多くのデメリットを回避して、こんなにたくさんのメリットが得られるんですよ」ということを確認しておくことで、行動(お問い合わせ)を促すことができます。
悩んでいるお客様が最初の一歩を踏み出せるように、先生からのメッセージを伝えてあげましょう。
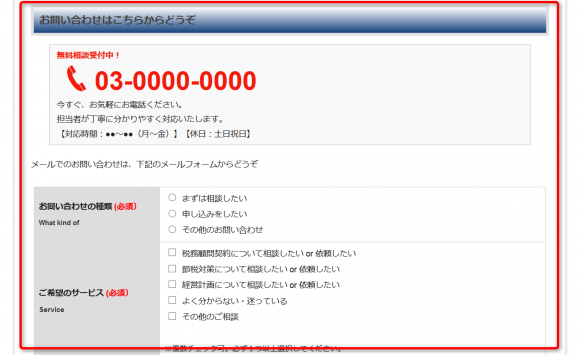
2-12.レスポンスデバイス
最後に、
- 電話番号
- お問い合わせフォーム
を設置して完了です。
お電話の対応時間や、休業日についても明記しておきましょう。
3.ランディングページを作る上での9個の注意点
ここまでで、ランディングページの作り方の12個のポイントを解説させて頂きました。
次は、ランディングページを作り方を実践する上での注意点を9個、ご紹介させていただきます。
せっかく作り方・全体の流れを守ってランディングページを作っても、以下の注意点が守られていないと、効果が半減してしまう場合もありますので、必ず確認しておきましょう。
- 3-1.キャッチコピーは具体的か?
- 3-2.素人が読んでも理解できるか?
- 3-3.社会的証明はあるか?
- 3-4.レスポンスデバイスが目立つか?
- 3-5.顔写真があるか?
- 3-6.音読して読みやすいか?
- 3-7.外部へのリンク、無駄なリンクはないか?
- 3-8.アクセス経路と内容がマッチしているか?
- 3-9.定期的に改善する
3-1.キャッチコピーは具体的か?
ランディングページの効果は、キャッチコピーで9割決まると言っても過言ではありません。
お客様は、キャッチコピーを見て3秒以内に
- ここは私の悩みを解決してくれそうだ!読んでみたい!
- ここは私が求めているページじゃないな、他に行こう…
を判断すると言われています。
つまり、3秒以内に「ここは私の悩みを解決してくれそうだ!」と思ってもらえなければ、その後の内容は読んでもらうことすらできないのです。
そのためには、先ほどもお伝えしましたが、キャッチコピーは具体的である必要があります。
ここで再度、キャッチコピーを見直して、具体的になっているかどうか?をチェックしましょう。
3-2.素人が読んでも理解できるか?
お客様は、士業の業界に慣れ親しんでいないので、難しい言い回しや専門用語を理解することができません。
特に、「士業業界ではよく使われるが、一般的には馴染みのない表現」には要注意です。
例えば、士業の間では「スキーム」という言葉をよく使いますが、お客様は普段「スキーム」という言葉は使わないので、単語の意味を理解することができない場合があります。
ですので、「手法」「解決策」など、お客様にとっても分かりやすい表現を使うように心がけましょう。
一般的に、「中学1年生が読めるくらいの文章レベル」がちょうどいいと言われています。
ランディングページをもう一度読み返し、「中学1年生でも読めるか?理解できるか?」をチェックしましょう。
3-3.社会的証明はあるか?
- お客様の声
- 推薦者の声
- 実績
といった社会的証明は、ランディングページの効果を更にアップさせてくれる、非常に重要なコンテンツです。
(社会的証明がないと、極論すれば「自画自賛」に見えてしまう場合もあるので、お客様の信頼を得づらくなってしまうのです。)
もしお客様の声がない場合には、「推薦者の声」で代用されることをお勧めします。
詳しくは、下記をご覧ください。
3-4.レスポンスデバイスが目立つか?
ランディングページの最後には、レスポンスデバイス(電話番号、お問い合わせフォーム)があります。
これらが目立つかどうか?はとても重要なポイントです。
お問い合わせの仕方がわからないと、お客様はお問い合わせをするのを諦めてしまいます。
わざわざ、目を皿のようにして電話番号を探してくれるお客様はいないのです。
一目見ただけでも分かるように、赤字にしたり、文字を大きくしたり、太字にしたりして、レスポンスデバイスを目立たせましょう。
3-5.顔写真があるか?
キャッチコピーの横やページ全体に「顔写真があるか?」はとても重要です。
顔写真は、お客様を安心させるためにも必須です。
先ほどもお伝えしましたが、士業は「人が商品」ですので、顔写真は「商品写真」に当たります。
どんな商品を買う場合にも、その商品の写真がなくて見た目が分からなかったら、不安ですよね。
ランディングページに載せる写真は、成約率を大きく左右しますので、カメラマンの方に撮影してもらうことをお勧めします。
お見合い写真を撮るくらいの気持ちで、しっかりした写真を載せましょう。
3-6.音読して読みやすいか?
文章の読みやすさも、必ずチェックしておきましょう。
音読することで、誤字脱字や、読みづらい部分が分かりますので、修正を加え、より読みやすい表現にしていきましょう。
音読してみて「長いな」と思う部分を削ったり、逆に情報が足りない部分には文章を付け足しましょう。
3-7.外部へのリンク、無駄なリンクはないか?
ランディングページは、その1ページの中で完結させるため、余分なリンクは外すことをお勧めします。
「詳しくはこちら」のように別のページへのリンクがあると、ランディングページの意味がなくなってしまいます。
すべてをその1ページで完結させ、余分なリンクは排除しましょう。
3-8.検索キーワードと内容がマッチしているか?
お客様の検索キーワードと、ランディングページの内容がマッチしているかどうか?をチェックしましょう。
例えば、サンプルのランディングページは、「新宿 税理士」で検索してくる人をお問い合わせに導くために制作しています。
だからこそ、キャッチコピーにも「新宿で税理士をお探しなら~」という文章が入ってきますし、その他の内容もすべて「新宿で税理士を探している人」向けの情報を掲載しています。
狙っている検索キーワードと、ランディングページの内容がマッチしていなかったら、お客様は他のページに行ってしまいます。
「検索キーワードを意識した内容になっているか?」を必ずチェックしましょう。
3-9.定期的に改善する
ランディングページも、作っただけの状態では、急激な集客効果はなかなか期待できないものです。
定期的に改善を加えていくことで、徐々に成約率が高まり、お問い合わせも増えてくるようになります。
そのためには、アクセス解析を必ず設置し、お問い合わせ数を計測して、どのくらいの効果が出ているのか?を常にチェックしていく必要があります。
アクセス解析のデータを元にしながら、どんどん改善を加えていきましょう。
なお、ランディングページの解析は、グーグルアナリティクスだけだとやや不十分なところがありますので、下記のようなヒートマップ系の解析ツールを使うことをお勧めします。
これらのツールを使うことで、グーグルアナリティクスでは測定できない
- ページ内のどの部分がよく読まれているのか?
- ランディングページをどこまで読んでくれているのか?
なども測定することができ、より効果的な改善が可能になります。
4.ランディングページの無料作成ツールのご紹介
以下のツールを使うと、無料でランディングページを作ることもできます。
>> WIX
>> SharedMemo
とりあえず、手軽にランディングページを作ってみたい、という方には、お勧めできるかと思いますので、ここで学んだ作り方を元に、実践していただければ幸いです。
5.まとめ
このページの最初にご紹介させていただいた弊社クライアント様も、ここで解説したランディングページの作り方のポイントを忠実に実践された結果、1ヶ月あたり41件ものお問い合わせを獲得されています。
ぜひ、ランディングページの作り方の12個のポイントと、9個の注意点を再度読み返し、お役立て下さい。
最後にもう一度、サンプルのランディングページを以下に掲載いたします。
(サンプルのランディングページはこちら)
>> http://sample001.samurai-example.com/lp/

ぜひ、文章の流れや作り方、全体の構成、各コンテンツの役割の参考にして頂ければ幸いです。