士業のネット営業の教科書「侍バイブル」
- » ホームページ制作 » 集客効果4倍!スマホサイト作成の6つのポイント(事例あり)
対象:弁護士、税理士、司法書士、行政書士、社会保険労務士、その他全士業
 スマートフォンが急速に広まっている今、スマートフォンサイト(以下、スマホサイト)の有無は、士業事務所の売上にも大きく影響します。
スマートフォンが急速に広まっている今、スマートフォンサイト(以下、スマホサイト)の有無は、士業事務所の売上にも大きく影響します。
実際、スマホサイト作成によって、お問い合わせ数が4倍に増えた士業事務所もあります。
しかし、お持ちのホームページをただスマホ向けに変更しただけでは、大きな成果は期待できません。
スマートフォンは、パソコンと利用シーンが異なるため、パソコン向けのサイトとは作成のポイントが異なるのです。
ここでは、弊社がスマホサイト作成の際に行っている取り組みと、気をつけるべきポイントをご紹介します。
このページの最後には、スマホサイトの無料作成ツールや、無料テンプレートもご紹介しておりますので、ぜひ合わせてご活用下さい。
0.スマートフォンは、たった数年で約17倍広まっている
スマホサイトの作成についてお伝えする前に、その重要性をご理解頂くためにも、「スマートフォンがどれくらい広まっているのか?」をお話します。
日本でのスマホ利用者数は、2010年末では、まだ300万件前後でした。
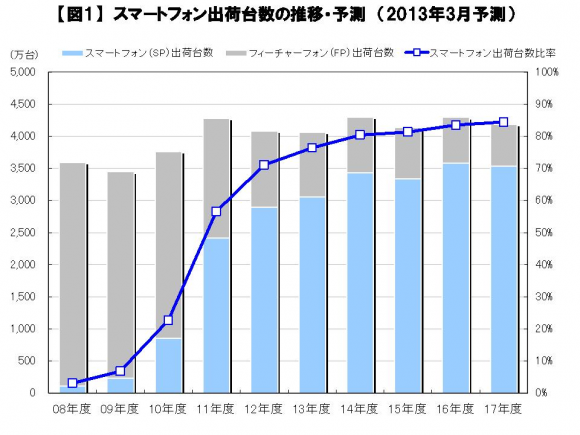
それが、下記のグラフからもお分かり頂けるように、2014年には、5000万件以上の方がスマホを使っているのです。
たった数年で、約17倍という、驚くべき成長率です。

2010年度あたりから、スマートフォンの出荷台数が急激に増え、スマートフォン出荷台数比率も、2014年度で80%を超える予測となっています。
実際、電車に乗っていても、街を歩いていても、スマートフォンを使っている人をよく見かけるかと思いますが、この図を見ても、いかにスマートフォンが多くの方に利用されているかが分かります。
携帯電話(ガラケー)との出荷台数の比率で見ても、スマホは約80%ものシェアになっています。
スマホ対応しているか否か?で、この5000万件以上のお客様を集客できるか否か?が変わってくるのです。
1.スマホサイト作成で、お問い合わせ数4倍になった事例
それでは、スマホサイト作成による集客効果をご紹介させていただきます。
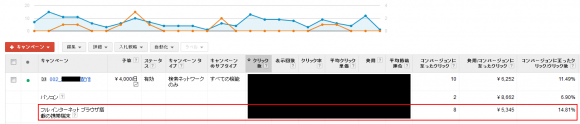
以下は、弊社クライアント様の、リスティング広告の管理画面です。
ざっくり言うと、「コンバージョンに至ったクリック」の数値が、お問い合わせ数です。
ご覧いただくとお分かり頂けるように、PC経由のお問い合わせ数(2件)に比べ、スマートフォン経由のお問い合わせ数(8件)は、実に4倍になっています。
また、コンバージョン率(コンバージョンに至ったクリック/クリック数)も、PCサイトの6.90%に比べ、スマホサイトは14.81%と、約2.14倍。
お問い合わせ1件あたりの獲得単価(費用/コンバージョンに至ったクリック)も、PCサイトは8662円、スマホサイトは5345円と、約40%近く安い単価でお問い合わせを獲得できています。
各数値をまとめると、以下のようになります。
| PCサイト | スマホサイト | |
| お問い合わせ数 | 2件 | 8件 PCの4倍! |
| コンバージョン率 | 6.90% | 14.81% PCの約2.14倍! |
| お問い合わせ獲得単価 | 8662円 | 5345円 PCより約40%安い! |
このように、スマホサイト作成によって、大きな集客効果アップが期待できるのです。
2.スマホサイト作成の、よくある失敗例
先ほどご紹介したように、スマホサイトは、しっかり作成して集客を行うことで、お問い合わせを何倍にも増やす効果が期待できます。
しかし、誤解しないでいただきたいのは、「今のPCサイトを参考に、とりあえずスマホサイトを作成しても、意味が無い」ということです。
理由は、パソコンとスマートフォンの使われ方の違いです。
| パソコン | スマートフォン | |
| 利用シーン | デスクに座って | 移動中に、空いた時間に |
| ネット接続環境 | 快適 | つながりづらい場合もある |
| 画面サイズ | 大きい | 小さい |
| 情報の比較 | 比較検討しやすい | 比較検討しづらい |
スマートフォンは、移動中に使われることが多く、状況によってはネット接続環境が快適ではないこともあります。
また、パソコンに比べて画面が小さく、いろいろな情報を比較しづらいというのも、スマートフォンの特徴です。
これらの特徴に合わせてスマホサイトを作成しないと、いくら今お持ちのホームページを縦長に整形してスマホ表示っぽくしても、集客アップは期待できないのです。
あなたにはぜひ、スマホサイトで成功していただきたいので、「スマホサイトは、スマートフォンの使われ方に合わせて作成しなければいけない」ということを、覚えておいてくださいね。
3.士業がスマホサイトを作る前に、必ずチェックすべきこと
士業業界では、他の業界に比べ、各士業が扱う業務内容がとても多いことが特徴です。
例えば弁護士であれば、離婚や交通事故、相続、企業法務など、さまざまな業務がありますよね。
実際、業務によっては、スマホサイトでの集客が向いていないものもあるのです。
業務ごとに、スマホサイトで集客しやすいか否か?が異なってきますので、まずは「自分が扱っている業務は、スマホサイト作成による効果が得やすいのかどうか?」をチェックしましょう。
3-1.BtoC(個人向け)サービスは、スマホ集客に向いている
スマホサイト作成によって、最も効果を感じやすいのは、BtoC(個人向け)サービスです。
例えば、
- 離婚
- 交通事故
- 相続
など、利用者が個人であるサービスは、スマートフォンで検索されることが多く、集客しやすいのです。
また、離婚など、お客様が「他の人に知られたくない」悩みは、スマートフォンで検索されることが非常に多いです。
パソコンだと、履歴が残ってしまって、他の人に見られてしまう可能性がありますよね。
他にも、緊急性のある悩みについても、スマートフォンで検索されることが多くなります。
これらの理由から、主にBtoC(個人向け)サービスは、スマホ集客に向いていると言えます。
3-2.BtoB(法人向け)サービスは、スマホ集客に向かないものもある
一方、BtoB(法人向け)サービスは、そこまでスマホサイト作成の効果が発揮されない場合もあります。
企業法務などの法人向けサービスは、一個人がスマホで検索してお問い合わせしてくることは、ちょっとイメージしづらいですよね。
法人向けサービスは、複数人が関わって比較検討されることが多いので、パソコンで検索されることの方が多いのです。
もちろん、最初にスマホで検索し、それをキッカケにパソコンサイトも見てくれる、という効果は期待できますので、一概に全く意味がない、というわけではありません。
スマホ集客に向いているかどうか?を考える時には、「検討人数が何人なのか?」がかなり重要になります。
例えば、離婚などの個人向けサービスの場合、検討人数は当事者は1人だけ(検索しているお客様自身)です。
ある人が、一人の時に、こっそりスマホで「離婚 相談」などと検索しているシーンは、容易に想像できます。
一方、企業法務などの法人向けサービスの場合、検討人数が複数人になることが多く、他の事務所とも比較検討されることが多いです。
その場合、スマートフォンの小さい画面を見て比較検討するのは、とても効率が悪いですよね。
このように、「検討人数が何人なのか?」を考えることによって、スマホサイト作成による効果が期待できるか?を、ある程度予想することができます。
以上を参考に、あなたが扱っている業務が、スマホ集客に向いているかどうか?を考えてみてくださいね。
4.スマホサイト作成時の6つのポイント
それでは、ここからはスマホサイト作成時のポイントをご紹介します。
先ほどもお伝えしたように、スマートフォンは、パソコンと使われ方が違うので、スマートフォンに合わせて設計する必要があります。
スマホサイトを作る時には、以下の6つのポイントに気をつけましょう。
- 4-1.ヘッダー画像で「悩みを解決できる」ことを伝える
- 4-2.画面遷移を少なくする(なるべくクリックさせない)
- 4-3.クリック・トゥ・コール(タップで電話できるようにする)
- 4-4.アイコンフォントを使う
- 4-5.表の作成に注意する
- 4-6.一番下までスクロールした時の対処
(参考として、サンプルサイトもございますので、合わせてご覧ください。スマートフォンで閲覧すると、スマホ表示になります。)
4-1.ヘッダー画像で「悩みを解決できる」ことを伝える
スマホサイトで最も重要なのが、ヘッダー画像です。

サイトを開いた直後に見える画像なので、ここの違いで、読んでもらえるかどうか?が大きく変わってきます。
ヘッダー画像で最も重要なのは、「あなたの悩みの解決をお手伝いできますよ」ということを、ストレートに伝えることです。
そのために重要なのが、シンプルかつ具体的なキャッチコピーにすることです。
キャッチコピーについては、以下の記事で詳しくご紹介しておりますので、ご参照下さい。
>> お問い合わせ増に直結する、キャッチコピーの作り方
>> 士業のキャッチコピー:お客様をハートキャッチ!する2つのポイント
4-2.画面遷移を少なくする(なるべくクリックさせない)
スマホサイトは、お客様に「なるべくクリックさせない(複数のページに情報をバラけさせない)」ことが重要です。
なぜなら、スマートフォンは、ネット接続環境があまり良くない環境で使われることがあるため、クリックした時にページがスムーズに開けない場合があるからです。
せっかくクリックしたのに、ページが表示されなかったりすれば、お客様はストレスを感じてしまい、他のサイトに行ってしまいます。
お客様にストレスを感じさせずに、快適に見てもらうためには、必要な情報をトップページにまとめておくことをお勧めします。
具体的には、ランディングページの構成を参考にすると成果が上がりやすいので、以下の記事をご参照のうえ、トップページに必要な情報をすべてまとめておくようにして下さい。
>> 月41件のお問い合せ獲得!ランディングページの作り方:事例あり
4-3.クリック・トゥ・コール(タップで電話できるようにする)
先ほど、お客様にストレスを感じさせないことが大切です、とお伝えしました。
もう一点重要なのが、「電話番号をタップするだけで、電話できるようにすること」です。

タップで電話できないと、お客様はいちいち電話番号を覚えて、番号を打ち込み、電話しなければいけません。
一度でもやったことがある方ならお分かり頂けるかと思いますが、これってものすごく面倒です。
タップだけで電話できれば、その場ですぐにお問い合わせができるので、ストレスなく、お問い合わせを増やすことができます。
下記のように記述すると、タップだけで電話できるようになります。
<a href=”tel:00-0000-0000″>00-0000-0000</a>
※上記の「00-0000-0000」の電話番号はサンプルです。先生ご自身の電話番号に置き換えてご利用下さい。
※説明上、「<」「>」が大文字になっていますので、それぞれ「<」「>」のように小文字に置き換えてご利用下さい。
4-4.アイコンフォントを使う
スマートフォンは、ネット接続環境があまり良くない場合もあります。
そのため、サイズが大きな画像などを使ってしまうと、表示が遅くなり、お客様にとってもストレスになります。
また、画像の種類によっては、スマホ表示にした時に荒れてしまって見づらくなってしまう場合もあります。
そこで活躍するのが、アイコンフォントです。
画像よりもデータ容量が軽いので、表示速度を早めることができ、お客様のストレスを軽減できます。
また、フォントデータなので、画面の拡大などによっても荒れることがなく、綺麗に表示されます。
以下のサイトで、アイコンフォントが配布されていますので、ご参照下さい。
>> Ligature Symbols
>> Genericons
>> Font Awesome
4-5.表の作成に注意する
スマホサイト作成時に注意したいのが、表(テーブル)の作成です。
パソコン表示の表をそのままスマホサイトに使おうとすると、サイズが大きすぎて画面からはみ出してしまったり、見づらくなってしまう場合があります。
特に、横長の表は見づらくなってしまうことが多いので、注意が必要です。
スマホサイト用に、見やすい表を作ることをお勧めします。
場合によっては、内容を簡略化・一部省略したりして、スマートフォンでも見やすく、分かりやすい表を作るようにしましょう。
なお、スマホサイト用の表を作る上で、下記のサイトも参考になります。
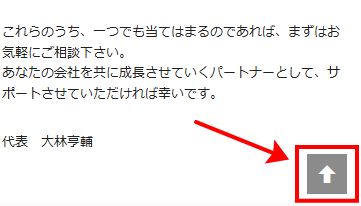
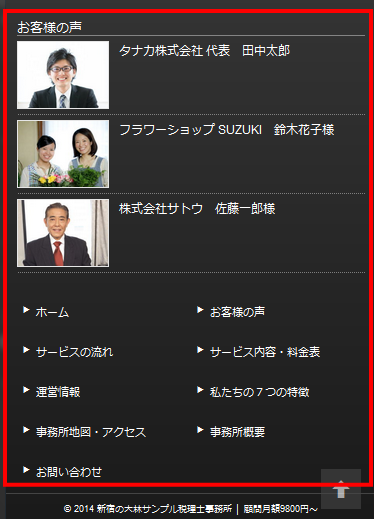
4-6.一番下までスクロールした時の対処
スマホサイトは、一番下までスクロールした後、上まで戻るのが大変です。
そのため、「上に戻る」ボタンを設置して、ワンクリックで戻れるようにしましょう。

また、最下部にはメニューを配置し、他のページも見たいお客様をスムーズに誘導しましょう。

5.スマホサイト作成ツールのご紹介
ここまでで、スマホサイト作成時のポイントを解説しました。
ここまで読んで、「今すぐスマホサイトを作ってみたい!」という方もいらっしゃると思いますので、以下に、スマホサイト作成ツールをご紹介します。
5-1.無料作成ツールの紹介
スマホサイトを簡単に作ることができる無料ツールとしては、以下のものがお勧めです。
>> Jimdo(ジンドゥー)
>> Smart 4 Me
>> ヤフースマホサイトビルダー
※ヤフースマホサイトビルダーは、ヤフープロモーション広告利用者のみ使える機能なので、厳密に言うと無料ツールではないのですが、ヤフープロモーション広告を使っている方はぜひご活用下さい。
5-2.無料テンプレートの紹介
また、ご自身でHTMLでサイトを制作されている方には、以下の無料テンプレートもお勧めです。
6.まとめ
いかがでしたでしょうか?
まとめますと、最も大事なことは、「スマートフォンの利用シーンに合わせて、スマホサイトを作成すること」です。
ただ作っただけではダメ、なのです。
ご自身の扱っている業務がスマホ集客に向いているか?を判断し、その上でスマホサイト作成のポイントを抑えて制作すれば、最初にご紹介したような「お問い合わせ4倍」という実績を出すこともできるのです。
ぜひ、あなたもスマートフォン対策に挑戦してみてくださいね。